Authenticated MongoDB Charts
This integration guide shows how you can embed authenticated MongoDB Charts in your web application using ZITADEL as authentication provider.
Setup ZITADEL Application
Before you can embed an authenticated chart in your application, you have to do a few configuration steps in ZITADEL Console. You will need to provide some information about your app. We recommend creating a new app to start from scratch.
- Navigate to your Project
- Add a new application at the top of the page.
- Select Web application type and continue.
- Use Authorization Code in combination with Proof Key for Code Exchange (PKCE).
- Skip the redirect settings and confirm the app creation
- Copy the client ID, you will need to tell MongoDB Charts about it.
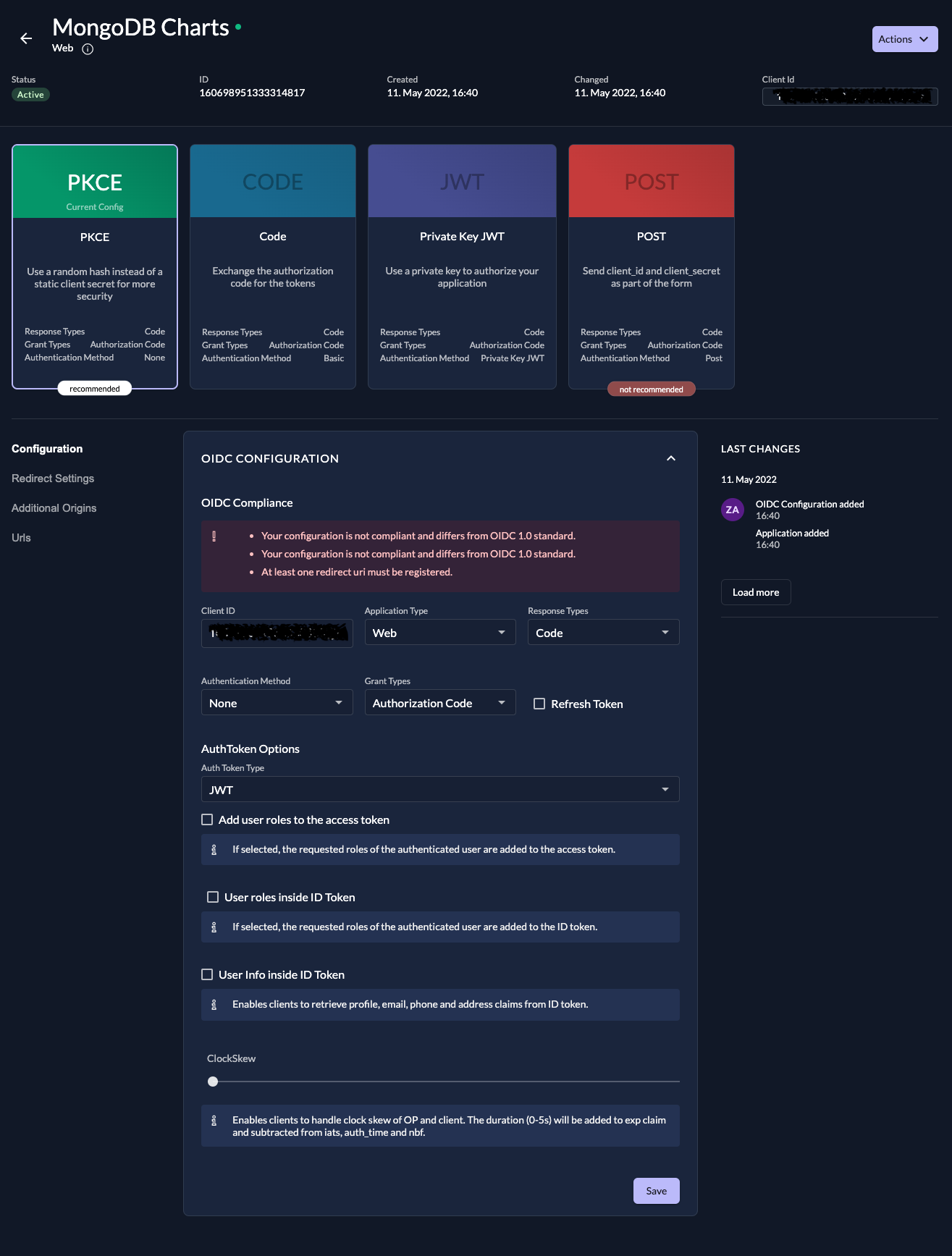
- When you created the app, expand its OIDC Configuration section, change the Auth Token Type to JWT and save the change.
Your application configuration should now look similar to this:

Setup Custom JWT Provider for MongoDB Charts
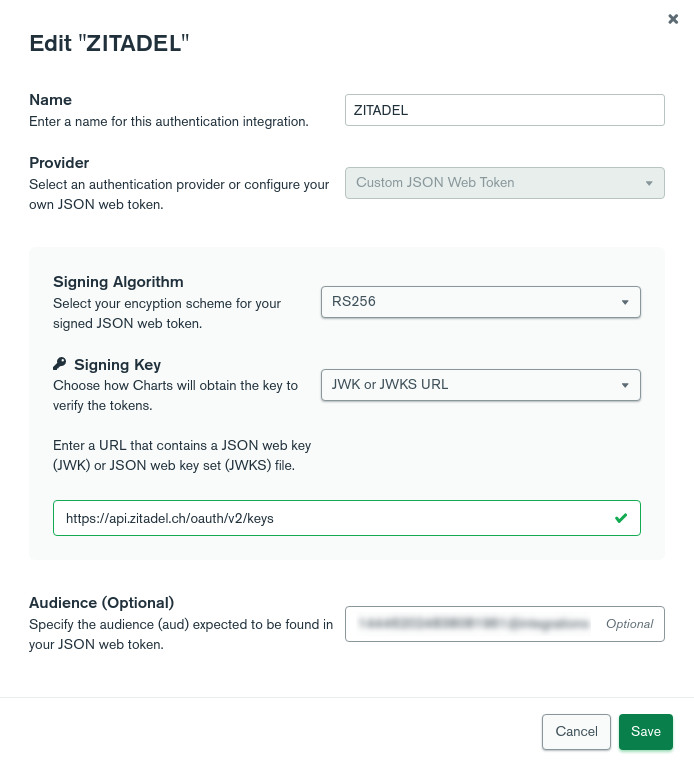
Configure ZITADEL as your Custom JWT Provider following the MongoDB docs .
Configure the following values:
- Signing Algorithm: RS256
- Signing Key: JWK or JWKS URL
- JWKS: https://{your_domain}.zitadel.cloud/oauth/v2/keys
- Audience: Your app's client ID which you copied when you created the ZITADEL app
Your configuration should look similar to this:

Embedding your Chart
Embed a chart into your application now, following the corresponding MongoDB docs.
If you've done the Angular Quickstart, your code could look something like this:
<!-- chart.component.html -->
<div id="chart"></div>
/* chart.component.css */
div#chart {
height: 500px;
}
// chart.component.ts
import { Component, OnInit } from '@angular/core';
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom";
import { AuthenticationService } from 'src/app/services/authentication.service';
@Component({
selector: 'app-chart',
templateUrl: './chart.component.html',
styleUrls: ['./chart.component.css']
})
export class ChartComponent implements OnInit {
constructor(private auth: AuthenticationService) { }
ngOnInit(): void {
this.renderChart().catch(e => window.alert(e.message));
}
async renderChart() {
const sdk = new ChartsEmbedSDK({
baseUrl: "<YOUR CHARTS BASE URL HERE>",
getUserToken: () => {
return this.auth.getAccessToken()
},
});
const chart = sdk.createChart({
chartId: "<YOUR CHART ID HERE>"
});
await chart.render(<HTMLElement>document.getElementById("chart"));
}
}